If you have the bandwidth, the time and the right email program, you might want to join some of these mailing lists:
-
W3C CSS2.1 Specs
-
This goes to the CSS 2.1 site at the w3.org website. I always point to that
site from all my examples in this tutorial. The W3C body sets the standards, if you want to do web pages
this is your first address.
-
QuirksMode
-
QuirksMode.org is the personal and professional site of Peter-Paul Koch, freelance web developer
in Amsterdam, the Netherlands. It contains more than 150 pages with CSS and JavaScript tips and
tricks, and is one of the best sources on the WWW for studying and defeating browser incompatibilities.
-
Browser CSS Implementation Test
-
When you start working on making your pages run smoothly on the different browsers, you will find
this very handy to figure out which part of CSS is not understood by a specific browser.
Then you can either drop that feature, or try to circumvent it on that browser.
This page will test your browser's implementation of the CSS standards. It will reveal bugs which
your browser may have with the CSS Specifications if any. This test page is in no way comprehensive
since its main objective is to reveal bugs which can be used to hide rules or declarations from certain
browsers.
-
Stretching DIVs according to Image Size
-
A tips & tricks page by the CSS guru Eric A Meyer:
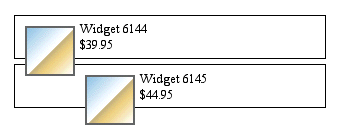
As powerful and useful as they are, floats can make for tricky layout tools. Chances are that you
may have seen something like the situation shown in Figure 1, which is accomplished with just two
div elements, each with a floated image inside it.
-
Position is everything
-
When you do the layout of a page, and you don't use tables, then you will find this site
very helpful. It gives a lot of examples of specific layouts (two-column, three-column, headers, footers).
It also has a lot of interesting articles and demos pointing out the various bugs on the various browsers.
I'm Big John, and Holly Bergevin and I built this site to explain some obtuse
CSS bugs in modern browsers, provide demo examples of interesting CSS behaviors,
and show how to 'make it work' without using tables for layout purposes.
-
Blue Robot
-
Another site about CSS layouts (in the layout reservoir) and tips & tricks.
There is also an important article about the FOUC bug on IE:
Some pages that use the CSS @import rule experience a curious display quirk in the Windows
version of MS Internet Explorer: a momentary flash of unstyled page content. The unimaginative
creature that I am, I call this phenomenon Flash of Unstyled Content or FOUC for short.
-
A List Apart
-
Important Site for web developers, with plenty of useful articles. Not only focused on CSS, but that
makes it just more interesting, no?
One important article I want to put out to you: Sliding Doors (about how to make navigation Tabs with rounded corners out of unordered lists).
A List Apart Magazine (ISSN: 1534-0295) explores the design, development, and meaning of web
content, with a special focus on techniques and benefits of designing with web standards.
-
CSS Edge
-
This is a section of Meyerweb.com, the site run by Eric A Meyer, the CSS guru.
Here you can find info about how to get the most out of CSS.
css/edge is intended, first and foremost, to be as relentlessly creative with CSS as we have
been practical all these years. It does not exist to present or explain safe cross-browser
techniques; in fact, almost the opposite. The goal here is to find ways to make CSS live up
to its fullest potential, with only minimal regard to browser limitations. For all the time
we've spent using CSS, most of us have barely scratched the surface of the power CSS embodies,
because we've been too caught up in recreating old-style table-based design ideas and worried
about support limitations. No more. Now we start digging for treasure.
-
The CSShark
-
The CSShark is a site with an interesting tutorial about CSS positioning, and some other articles.
This web site will answer some of those frequently asked Questions, explains some of the
Basics of CSS, gives you tips and tricks for tackling the problems with Netscape 4, offers
you a tutorial about Positioning with CSS (CSS-P, web design without tables). There is also
a page with interesting Links.
-
CSS font-family glossary
-
This is not so much about CSS, but more about Fonts. But nevertheless, an interesting reading.
It will explain all those terms like Baroque, Italic, Serif and so on.
-
CSS 3 Selectors
-
Pushing to the limit: This is an article about the new upcoming CSS 3 selectors. Presently they only work
with Mozilla, and not all of them. But this is CSS3 not the present standard CSS2.1.
-
Rounded Corners for All
-
Getting sick of the always rectangle boxes in CSS? Then visit this site and learn ☺
The goal of the exercise was to create rounded-corner boxes with visual flare and the absolute
minimal amount of semantically correct markup. Oh yeah, and to make sure they could resize while
keeping their backgrounds intact. The important relevant XHTML and CSS for the first box on this
page is directly below the box.
-
Un-colored scrollbars
-
From the W3C guys:
Some browsers (IE, Konqueror) have recently started supporting the non-standard properties
'scrollbar-shadow-color', 'scrollbar-track-color' and others. These properties are illegal:
they are neither defined in any CSS specification nor are they marked as proprietary (by
prefixing them with "-vendor-"). But luckily you can easily disable them.
-
Scrollbar Wizard
-
Okay, if you still want to use colored scrollbars for an IE specific code, then
you can do that easily with this wizard.
-
Slants
-
Okay, now I am getting heavy on you: This is about abusing (but it's still valid!) the border property
to get some really interesting effects.
-
The Tantek site
-
Çelik Tantek is the CSS guru at Microsoft. He is in the W3C board for MS. He can do things with
CSS that I will never 'get'. A must, even if just to look. This is heavy stuff!
He also has some good favelets, that you can put into your Favorites Toolbar for easy CSS or HTML
validation, for example.
-
CSS/Exp
-
Another site that really pushes CSS. You will learn a lot from there, about how much one can really
do with CSS, but beware that stuff is on the bleeding edge (just like the next link below), most
stuff will not work on old browsers (like NS4.x IE6 and the like).
What's this page about? Well I decided I would also like to have a place to store my
CSS experiments, instead of just deleting them after use. So I started working a bit
on CSS/Exp which stands for both CSS/Experiments and CSS/Experience. It is modelled after
Eric Meyers great CSS resource CSS/edge which has proven an important resource for many,
with some advanced CSS design of which especially the beautitful Complex Spiral page has
influenced many people's webdesign, including mine. So a small tribute there.
-
CSS Destroy
-
This is a site I frequently visit. The Literary Moose is very busy trying to push CSS over the limit,
you will find a lot of useful stuff, that will only work on Opera (sometimes Moz, too), and you will
find a lot of nonsense, but everything of his is work will produce some 'Ohhs' and 'Ahhhhs'.
This page collects my own experiments with Cascading Style Sheets. Normal usage of styles is
omnipresent throughout my site, as it is positioned and styled exclusively with cascading
watercolor arrangements. Nevertheless, I felt the need to express my moosely ideas further,
beyond what is considered normal. Therefore, whatever follows, should by construction be considered
abnormal. I do not intend to save the world, or present ideas with Edisonous utilitarian properties;
all experiments of mine are useless from the socially optimal point of view, they serve no purpose
other than maximize the objective function of at least one individual, whilst leaving all others
unharmed. Accordingly, if ideas explored here strike your fancy, by all means use them to destroy
your otherwise perfect and visually attractive CSS design.
-
CSS Boxes
-
This is about replacing Tables as design elements. Plenty of layout examples about different layouts.
A must when you start replacing all your tables on your old pages.
This is a Problem & Workaround Set for a series of CSS Boxes going from a simple single box,
through 3 columns with a full width top box, all with variations.
-
CSS House
-
A cute little example of what you can do with CSS boxes and slants: A house, not constructed with images.
-
CSS Zen Garden
-
Experimental CSS Designer site, that hosts CSS style sheets that will all affect the same HTML page.
Very good to get an idea what one can do with CSS in regards of Design of a page.
This is my contribution to it: And then there was Provence
There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims
to excite, inspire, and encourage participation. To begin, view some of the existing designs
in the list. Clicking on any one will load the style sheet into this very page. The code remains
the same, the only thing that has changed is the external .css file. Yes, really.