Now you think, vertical-align will be like text-align, just regarding the vertical aligning, right? Like so:
Wrong! (obviously). Hey, why does it not work? Because we are not talking about cells in a table (there, it works this way). Here, it works differently. We can not position the text in a div like that.
Here, it works on inline elements. Remember inline? I've been talking
about that in the Chapter Moving from HTML to XHTML
.
This here is all text. That is an inline element. Contained in a div that's a block level element. We cannot
position the text at the bottom of the div just like that, since the div is block level, and vertical align affects
inline elements. But what about this text in itself?
Let's look at that a bit more closely, I think vertical-align ia a bit easy to misunderstand.
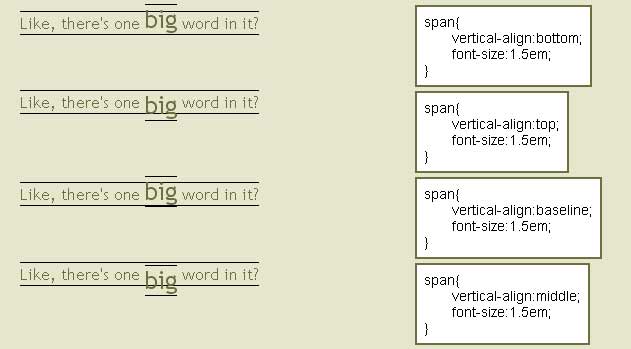
When one does apply 'vertical-align' to a span element (say, bottom), then this means, that
the bottom line of the text will be on the same level as the bottom line of the text around that span.
vertical-align:top; will mean, that the top line of the text in the span
will be on the same height as the top line of the text around it. Just look at the examples.
On my Opera 8 the implementation of vertical-align
is still a bit buggy. The 'middle' doesn't work. But I guess it will work
with Opera 9 finally - the O9-Beta1 already does it right.
Here are some screenshots:
Here's a screen shot of it in Opera 8.5:

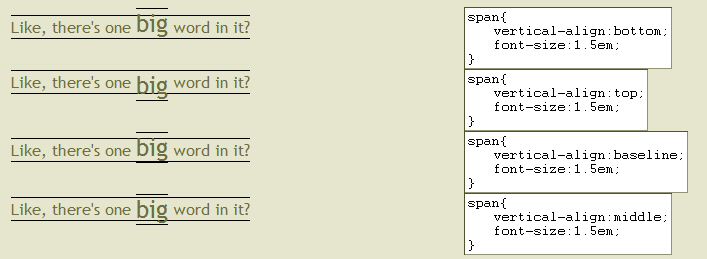
Here's a screen shot of it in Opera 9-Beta1:

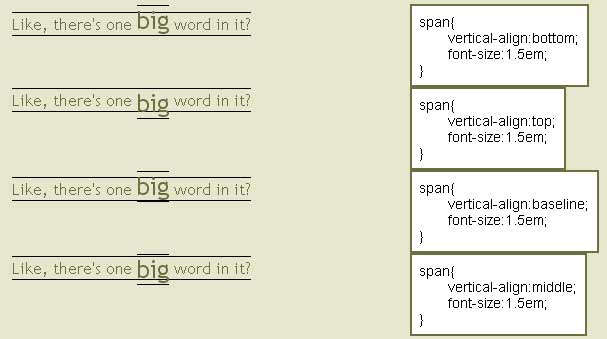
And here's one from Firefox 1:

Surprisingly enough, in IE, middle
works.
A screenshot from IE6:

There are a few more attributes for vertical-align:
We were used to the <sub> and <super> tags from HTML already, now we can do just the same in CSS (as I did in this sentence).
Unlike the pendants in HTML, the css styles have no effect on the font size, though! But we can adjust that
by using font-size as an additional style in the definition, like so:
And, we can even set it in length units or percentage:
Now let's try 'vertical-align' in a different environment: in Tables and divs, which means we're not talking about the text adjusting to other (inline!) text, but to its position within (block!) elements. In a table:
| TEXT <span>TEXT</span> | TEXT <span>TEXT</span> | TEXT <span>TEXT</span> |
|
td{
vertical-align:top;
}span{
vertical-align:text-top;
}
|
td{
vertical-align:middle;
}span{
vertical-align:middle;
}
|
td{
vertical-align:bottom;
}span{
vertical-align:bottom;
}
|
Okay, and now to applying 'text-align' to the div that contains the text. I take the example of above, and will apply 'text-align' to the divs now.
The text is always stuck to the top of the div, it doesn't react to any of the vertical-align stuff.
We can only see 'vertical-align' at work on the text itself, where I have left the <span>
example with the word 'big'.
One can not set the vertical position of text within a block element with 'vertical-align'. Only in tables!
Since most people are used to throw tables over the whole page for design purposes and then place
text in the cells, everyone expects it to work with divs just the same way. No, it doesn't. And
No we do not use tables as a tool for positioning elements or text in the page in XHTML.
Tables are for (guess what): tables! Tabular presented data!!!
So, how does one position elements on a page, then? Like applying a footer with a logo, that always appears at the bottom of the page? For that we have to leave text-aligning, and come to positioning of elements.